Допустим, у нас есть товар Носки и есть разные цвета данного товара: носки чёрные, носки белые, носки синие.
Вот чтобы не добавлять три отдельных товара (ведь по сути это один товар, просто разных цветов) и есть атрибуты товара. Мы просто к товару Носки добавим три атрибута Чёрные, Белые, Синие.
Рассмотрим подробнее, как это делать.
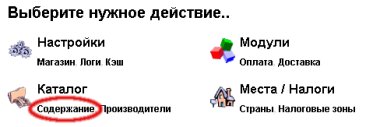
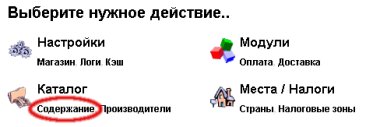
Заходим в Администраторскую интернет-магазина (обычно http://адрес-вашего-магазина/admin), затем переходим в раздел Каталог - Содержание, для этого нажмите на ссылку Содержание - рис. 1.

Рис. 1.
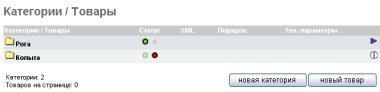
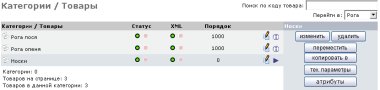
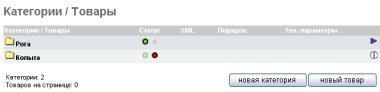
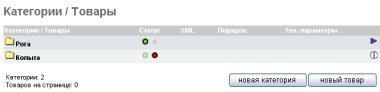
Вы попадёте на страницу управления каталогом товаров Вашего интернет-магазина - рис. 2.

Рис. 2.
Теперь переходим в раздел Атрибуты - Настройка - рис. 3.

Рис. 3.
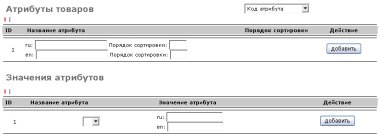
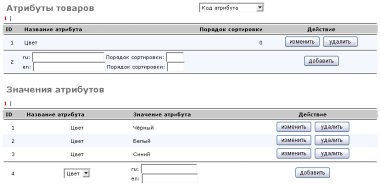
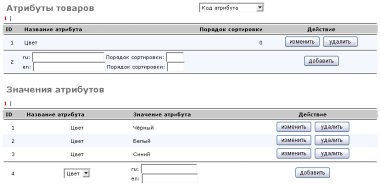
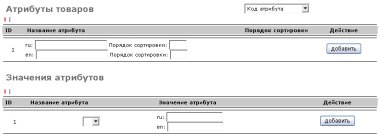
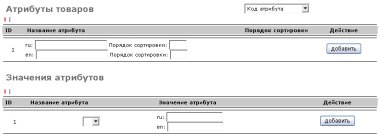
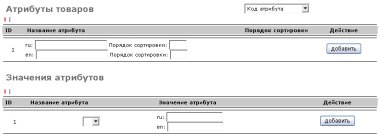
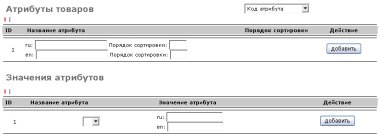
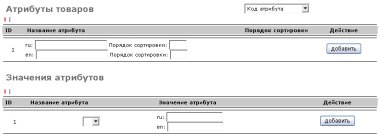
Мы перешли на страницу настройки атрибутов товара - рис. 4.

Рис. 4.
Атрибут товара состоит из двух частей: Название атрибута и Значение атрибута. Зная, что в нашем примере нам нужно создать атрибут цвета, создаём атрибут Цвет.
Для этого в верхней части в разделе Атрибуты товаров в текстовом поле вводим Цвет и нажимаем кнопку Добавить - рис. 5.

Рис. 5.
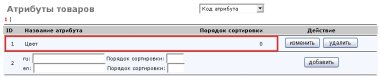
Нажав кнопку Добавить мы можем видеть, что атрибут Цвет был добавлен в список - рис. 6.

Рис. 6.
Теперь добавим значения для вновь созданного атрибута Цвет.
Я уже выше писал, что будем создавать цвета Чёрный, Белый и Синий.
Создаём эти значения.
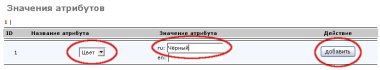
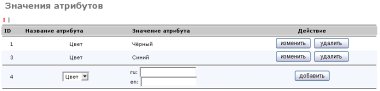
Для этого в разделе Значения атрибутов в выпадающем списке выбираем атрибут Цвет, в текстовом поле вводим Чёрный и нажимаем кнопку Добавить - рис. 7.

Рис. 7.
Нажав кнопку Добавить мы можем видеть, что значение атрибута Чёрный был добавлен в список - рис. 8.

Рис. 8.
Таким же образом создаём значения Белый и Синий.
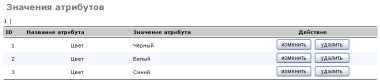
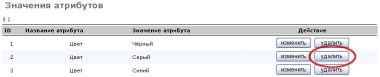
Итак, мы создали все три значения - рис. 9.

Рис. 9.
Всё, с созданием атрибутов мы закончили.
Прежде всего добавим товар Носки в любую категорию.
Подробно рассматривать процедуру добавления товара не будем, мы этот вопрос уже рассматривали в разделе Создание новой номенклатурной единицы.
Просто создаём товар Носки в любой категории и опускаемся вниз страницы добавления товара - рис. 12.
Настраиваем атрибуты создаваемого товара Носки прямо на странице создания товара, что очень удобно, всё в одном месте.
Настройка атрибутов находится в самом низу страницы добавления товара - рис. 10.

Рис. 10.
Итак, вспоминаем, что мы создали атрибут Цвет и его значения Чёрный, Белый и Синий.
Теперь Вы можете видеть данный атрибут и его значения на странице добавления товаров - рис. 10.
Настраиваем данный атрибут.
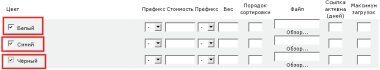
Отмечаем значения атрибута Цвет - рис. 11, это значит что мы активировали эти значения и привязали их к товару.

Рис. 11.
Для примера, указываем стоимость данных цветов. Допустим 1,2,3 соответственно.
Выбираем в поле Префикс плюс (+) и указываем стоимость данного цвета.
Если выбрали +, то значит общая стоимость товара будет равна стоимость товара + стоимость атрибута.
Если выбрали -, то значит общая стоимость товара будет равна стоимость товара - стоимость атрибута.
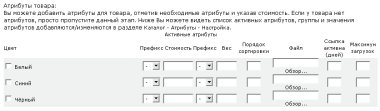
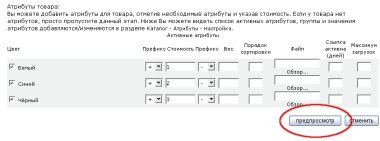
Заполняем таким образом все три цвета - рис. 12.

Рис. 12.
Всё, атрибуты настроены.
Сохраняйте товар, нажав кнопку Предпросмотр - рис. 13.

Рис. 13.
Затем Добавить - рис. 14.

Рис. 14.
Товар Носки с атрибутами был добавлен - рис. 15.

Рис. 15.
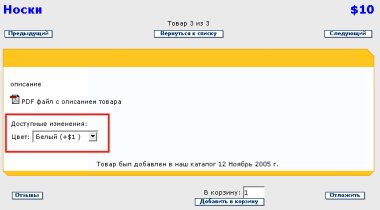
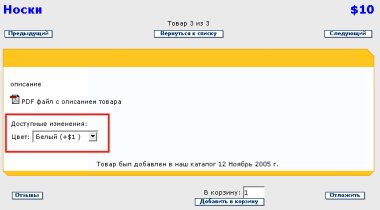
Теперь Вы можете видеть данный товар с выбором атрибутов в интернет-магазине - рис. 16.

Рис. 16.
На этом всё.
Надеюсь, что общий принцип работы атрибутов понятен.
Заходим в Администраторскую интернет-магазина (обычно http://адрес-вашего-магазина/admin), затем переходим в раздел Каталог - Содержание, для этого нажмите на ссылку Содержание - рис. 1.

Рис. 1.
Вы попадёте на страницу управления каталогом товаров Вашего интернет-магазина - рис. 2.

Рис. 2.
Теперь переходим в раздел Атрибуты - Настройка - рис. 3.

Рис. 3.
Мы перешли на страницу настройки атрибутов товара - рис. 4.

Рис. 4.
Например, изменим значение Белый на Серый.
Сразу скажу, что принцип изменения как атрибутов, так и значения атрибутов один и тот же.
Мы рассмотрим только изменение значения атрибута.
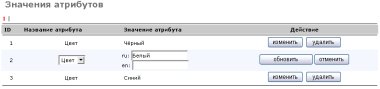
Напротив значения Белый нажимаем кнопку Изменить - рис. 5.

Рис. 5.
Переходим на страницу изменения значения атрибута - рис. 6.

Рис. 6.
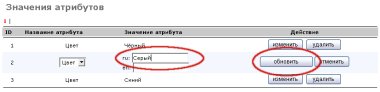
Вместо белый указываем Серый и нажимаем кнопку Обновить - рис. 7.

Рис. 7.
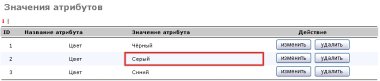
Мы вернёмся к списку атрибутов и увидим, что значение атрибута успешно изменилось - рис. 8.

Рис. 8.
Заходим в Администраторскую интернет-магазина (обычно http://адрес-вашего-магазина/admin), затем переходим в раздел Каталог - Содержание, для этого нажмите на ссылку Содержание - рис. 1.

Рис. 1.
Вы попадёте на страницу управления каталогом товаров Вашего интернет-магазина - рис. 2.

Рис. 2.
Теперь переходим в раздел Атрибуты - Настройка - рис. 3.

Рис. 3.
Мы перешли на страницу настройки атрибутов товара - рис. 4.

Рис. 4.
Например, удалим значение Серый.
Сразу скажу, что принцип удаления как атрибутов, так и значения атрибутов один и тот же.
Стоит также сказать, что можно удалять атрибуты и значения атрибутов, которые никак не связаны ни с одним товаром интернет-магазина, удалить атрибут или значение, который связан с товаром не получится, Вы получите предупреждающее сообщение - рис. 5.

Рис. 5.
Нужно отключить данный атрибут от всех товаров (в нашем примере это товар Носки), либо просто удалить товар (товары) с указанными атрибутами.
Для примера, удалим товар Носки, иначе у нас не получится удалить значение Серый.
Как правильно удалять товар мы не будем, т.к. данный вопрос подробно рассмотрен в разделе Удаление номенклатурной единицы.
Итак, мы удалили товар Носки, теперь удаляем значение атрибута Серый.
Напротив значения Серый нажимаем кнопку Удалить - рис. 6.

Рис. 6.
И переходим на страницу подтверждения удаления - рис. 7.

Рис. 7.
На странице подтверждения удаления ещё раз нажимаем кнопку Удалить - рис. 8.

Рис. 8.
Мы вернёмся к списку атрибутов и увидим, что значение атрибута успешно удалилось - рис. 9.

Рис. 9.
На этом всё.
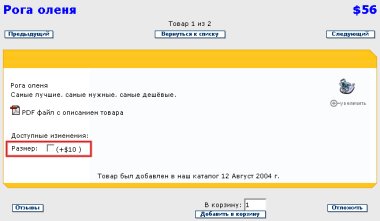
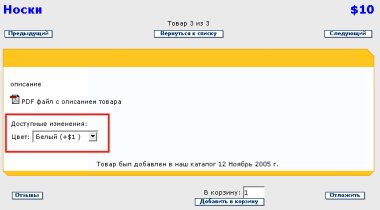
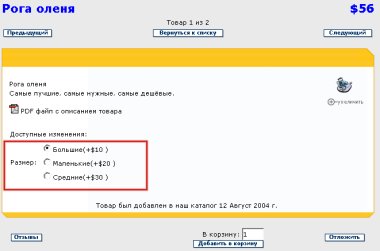
Атрибут может иметь свой тип. По умолчанию, все атрибуты имеют тип select, т.е. на странице карточки товара, в каталоге, атрибуты выглядят в виде select меню - рис. 1.

Рис. 1.
Кроме типа select, атрибуты могут иметь следующие типы:
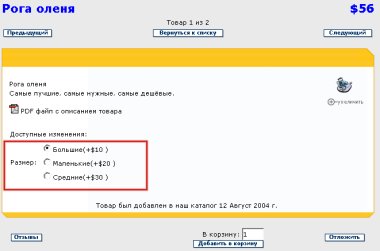
Тип radio, даный тип выглядит на странице карточки товара вот так (рис. 2):

Рис. 2.
Тип checkbox, даный тип выглядит на странице карточки товара вот так (рис. 3):

Рис. 3.
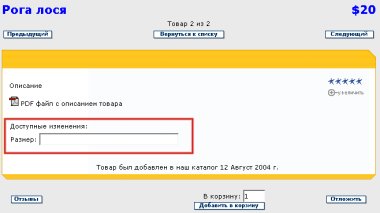
Тип text, даный тип выглядит на странице карточки товара вот так (рис. 4):

Рис. 4.
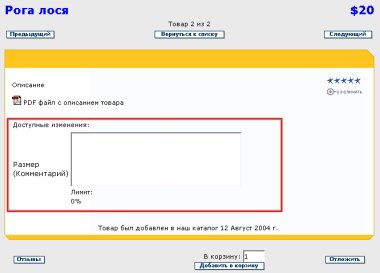
Тип textarea, даный тип выглядит на странице карточки товара вот так (рис. 5):

Рис. 5.
В данном разделе мы рассмотрим, как правильно создавать атрибуты разных типов.
Заходим в Администраторскую интернет-магазина (обычно http://адрес-вашего-магазина/admin), затем переходим в раздел Каталог - Содержание, для этого нажмите на ссылку Содержание - рис. 1.

Рис. 1.
Вы попадёте на страницу управления каталогом товаров Вашего интернет-магазина - рис. 2.

Рис. 2.
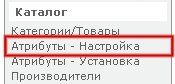
Теперь переходим в раздел Атрибуты - Настройка - рис. 3.

Рис. 3.
Мы перешли на страницу настройки атрибутов товара - рис. 4.

Рис. 4.
Мы не будем подробно рассматривать вопрос создания атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип select и как это будет выглядеть в каталоге, процедура установки атрибутов типа select ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
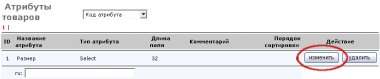
Итак, смотрим, что у нас в данном примере уже создан атрибут Размер и его значения Большие, Средние, Маленькие.
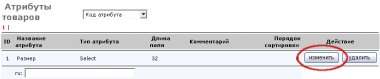
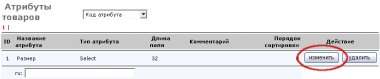
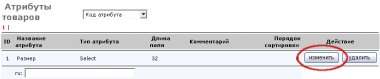
Редактируем атрибут Размер, нажав кнопку Изменить - рис. 5.

Рис. 5.
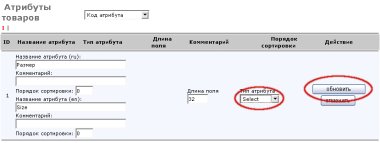
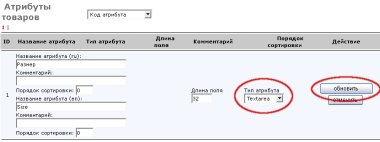
Устанавливаем атрибуту в колонке Тип атрибута значение Select и нажимаем Обновить - рис. 6.

Рис. 6.
Примечание
Поля Длина поля и Комментарий в данном случае можно пропустить, данные поля используются при создании атрибутов типа text и textarea, как использовать эти поля и для чего они нужны, об этом чуть ниже.
Надо сказать, что значение Select выбрано по умолчанию и если Вы при создании атрибута пропускали выбор типа атрибута, а я советовал именно пропустить эту колонку, то атрибут будет создан с типом Select.
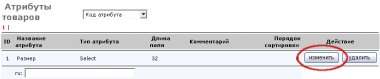
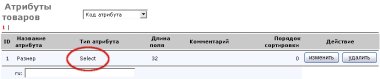
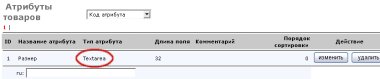
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Select в списке атрибутов - рис. 7.

Рис. 7.
Как устанавливать атрибуты товару мы уже рассматривали, ещё раз останавливаться на этом не будем, так же как мы не будем останавливаться на подробном описании процедуры создания атрибута и значений, это также было рассмотено.
Установка типа атрибута это всего лишь изменение значения колонки Тип атрибута при редактировании уже созданных атрибутов, либо при создании новых атрибутов.
Всё, настройка типа атрибута закончена.
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара Вы можете видеть Select меню - рис. 8.

Рис. 8.
Читайте следующую страницу - Тип атрибута radio.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Radio атрибуту Размер.
Переходим в раздел Атрибуты - Настройка - рис. 1.

Рис. 1.
Мы перешли на страницу настройки атрибутов товара - рис. 2.

Рис. 2.
Мы не будем подробно рассматривать вопрос создания атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип radio и как это будет выглядеть в каталоге, процедура установки атрибутов типа radio ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
Итак, смотрим, что у нас в данном примере уже создан атрибут Размер и его значения Большие, Средние, Маленькие.
Редактируем атрибут Размер, нажав кнопку Изменить - рис. 3.

Рис. 3.
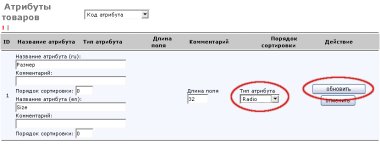
Устанавливаем атрибуту в колонке Тип атрибута значение Radio и нажимаем Обновить - рис. 4.

Рис. 4.
Примечание
Поля Длина поля и Комментарий в данном случае можно пропустить, данные поля используются при создании атрибутов типа text и textarea, как использовать эти поля и для чего они нужны, об этом чуть ниже.
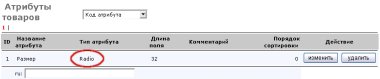
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Radio в списке атрибутов - рис. 5.

Рис. 5.
Как устанавливать атрибуты товару мы уже рассматривали, ещё раз останавливаться на этом не будем, так же как мы не будем останавливаться на подробном описании процедуры создания атрибута и значений, это также было рассмотено.
Установка типа атрибута это всего лишь изменение значения колонки Тип атрибута при редактировании уже созданных атрибутов, либо при создании новый атрибутов.
Всё, настройка типа атрибута закончена.
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара Вы можете видеть атрибут в виде Radio меню - рис. 6.

Рис. 6.
Читайте следующую страницу - Тип атрибута checkbox.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Checkbox атрибуту Размер.
Переходим в раздел Атрибуты - Настройка - рис. 1.

Рис. 1.
Мы перешли на страницу настройки атрибутов товара - рис. 2.

Рис. 2.
Мы не будем подробно рассматривать вопрос создания атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип checkbox и как это будет выглядеть в каталоге, процедура установки атрибутов типа checkbox ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
Итак, смотрим, что у нас в данном примере уже создан атрибут Размер и его значения Большие, Средние, Маленькие.
Редактируем атрибут Размер, нажав кнопку Изменить - рис. 3.

Рис. 3.
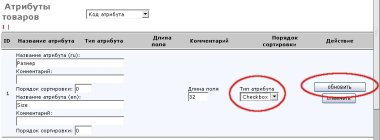
Устанавливаем атрибуту в колонке Тип атрибута значение Checkbox и нажимаем Обновить - рис. 4.

Рис. 4.
Примечание
Поля Длина поля и Комментарий в данном случае можно пропустить, данные поля используются при создании атрибутов типа text и textarea, как использовать эти поля и для чего они нужны, об этом чуть ниже.
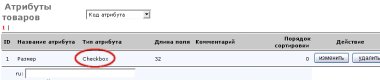
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Checkbox в списке атрибутов - рис. 5.

Рис. 5.
Как устанавливать атрибуты товару мы уже рассматривали, ещё раз останавливаться на этом не будем, так же как мы не будем останавливаться на подробном описании процедуры создания атрибута и значений, это также было рассмотено.
Установка типа атрибута это всего лишь изменение значения колонки Тип атрибута при редактировании уже созданных атрибутов, либо при создании новый атрибутов.
Всё, настройка типа атрибута закончена.
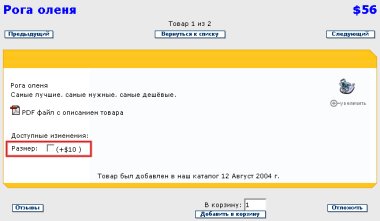
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара Вы можете видеть атрибут - рис. 6.

Рис. 6.
Примечание
Стоит сразу сказать об особенности типа Checkbox, как Вы могли заменить, если атрибут (в нашем примере Размер) имеет тип Checkbox, то значения атрибута (в нашем примере Большие, Средние, Маленькие) на странице карточки товара не показываются, а показывается только сам атрибут и, собственно, поле типа checkbox. Это особенность типа атрибута Checkbox, сделано специально для того, что б была возможность создавать множество checkbox'ов.
Если Вы хотите создавать атрибут типа checkbox, то достаточно создать сам атрибут с типом checkbox и не создавать значения для такого типа атрибутов.
Читайте следующую страницу - Тип атрибута text.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Text атрибуту Размер.
Атрибуты типа Text полезно использовать, когда посетитель интернет-магазина сам должен указать какую-либо информацию о покупаемом товаре, например, покупатель заказывает открытку и хочет чтобы в этой открытке был напечатан его текст, вот с помощью данного типа атрибута покупатель сможет указывать свой текст.
Атрибут типа Text выглядит в виде текстового поля и информация, указанная покупателем при заказе товара с таким типом атрибута так же сохраняется с остальной информацией о заказе, т.е. текст, введённый покупателем также отправляется в письме с информацией о заказе и также этот текст сохраняется в Админке - Клиенты - Заказы, при просмотре такого заказа.
Переходим в раздел Атрибуты - Настройка - рис. 1.

Рис. 1.
Мы перешли на страницу настройки атрибутов товара - рис. 2.

Рис. 2.
Мы не будем подробно рассматривать вопрос создания атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип text и как это будет выглядеть в каталоге, процедура установки атрибутов типа text ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
Но есть одна особенность указания значения для атрибута типов Text и Textarea, об этой особенности чути ниже.
Итак, смотрим, что у нас в данном примере уже создан атрибут Размер и его значения Большие, Средние, Маленькие.
Редактируем атрибут Размер, нажав кнопку Изменить - рис. 3.

Рис. 3.
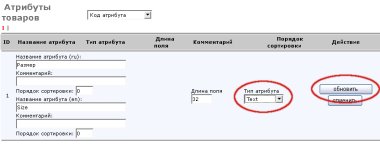
Устанавливаем атрибуту в колонке Тип атрибута значение Text и нажимаем Обновить - рис. 4.
Примечание
Поле Длина поля должно быть заполнено обязательно, в данном поле мы указываем максимальную длину для ввода при просмотре атрибута в каталоге, указывается просто 32, к примеру.

Рис. 4.
Изменив атрибут, Вы увидите, что теперь Размер имеет тип Text в списке атрибутов - рис. 5.

Рис. 5.
Теперь нужно установить атрибут Размер нужного товару, в нашем примере установим атрибут Размер (имеющий тип text) товару Рога лося.
Атрибуты типа text и textarea устанавливать товару нужно только на странице Админка - Каталог - Атрибуты - настройка, т.к. здесь есть небольшая особенность.
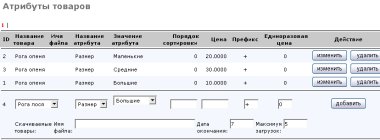
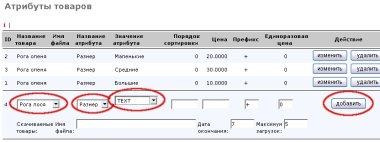
Установка атрибутов товара осуществляется в нижней части страницы, в разделе Атрибуты товара - рис. 6.

Рис. 6.
Устанавливаем атрибут Размер (с типом text) товару Рога лося.
В колонке Название товара выбираем - Рога лося.
В колонке Название атрибута выбираем - Размер.
В колонке Значение атрибута выбираем - TEXT.
Примечание
В колонке Значение атрибута для типов text и textarea обязательно нужно выбирать TEXT и никак иначе.
Затем нажимаем кнопку Добавить - рис. 7.

Рис. 7.
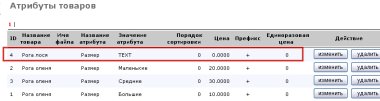
Убеждаемся, что товару Рога лося установлен атрибут Размер со значением TEXT - рис. 8.

Рис. 8.
Всё, настройка типа атрибута закончена.
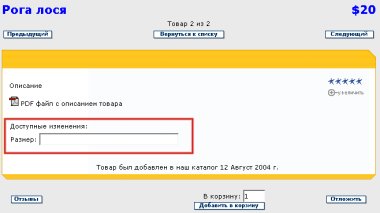
Теперь в каталоге, на странице карточки товара Рога лося, Вы можете видеть текстовое поле, куда покупатель может вписывать свой текст - рис. 9.

Рис. 9.
Читайте следующую страницу - Тип атрибута textarea.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Textarea атрибуту Размер.
Атрибуты типа Textarea полезно использовать, когда посетитель интернет-магазина сам должен указать какую-либо информацию о покупаемом товаре, например, покупатель заказывает открытку и хочет чтобы в этой открытке был напечатан его текст, вот с помощью данного типа атрибута покупатель сможет указывать свой текст.
Отличие от типа Text только в том, что тип Textarea предоставляет возможность указывать посетителю больший объём текста, чем в типе Text.
Атрибут типа Textarea выглядит в виде текстового блока и информация, указанная покупателем при заказе товара с таким типом атрибута, так же сохраняется вместе с остальной информацией о заказе, т.е. текст, указанный покупателем также отправляется в письме с информацией о заказе и этот текст виден в Админке - Клиенты - Заказы, при просмотре такого заказа.
Переходим в раздел Атрибуты - Настройка - рис. 1.

Рис. 1.
Мы перешли на страницу настройки атрибутов товара - рис. 2.

Рис. 2.
Мы не будем подробно рассматривать вопрос создания атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип textarea и как это будет выглядеть в каталоге, процедура установки атрибутов типа textarea ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
Но есть одна особенность указания значения для атрибута типов Text и Textarea, об этой особенности чути ниже.
Итак, смотрим, что у нас в данном примере уже создан атрибут Размер и его значения Большие, Средние, Маленькие.
Редактируем атрибут Размер, нажав кнопку Изменить - рис. 3.

Рис. 3.
Устанавливаем атрибуту в колонке Тип атрибута значение Textarea и нажимаем Обновить - рис. 4.
Примечание
В данном случае поле Длина поля можно пропустить, а вот поле Комментарий лучше заполнить, введённый в данном поле текст будет выведен на странице карточки товара, в скобках, смотрите ниже рис. 9.

Рис. 4.
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Textarea в списке атрибутов - рис. 5.

Рис. 5.
Теперь нужно установить атрибут Размер нужному товару, в нашем примере установим атрибут Размер (имеющий тип textarea) товару Рога лося.
Атрибуты типа text и textarea устанавливать товару нужно только на странице Админка - Каталог - Атрибуты - настройка, т.к. здесь есть небольшая особенность.
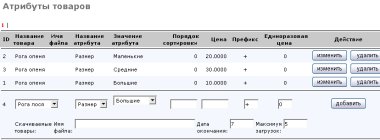
Установка атрибутов товара осуществляется в нижней части страницы, в разделе Атрибуты товара - рис. 6.

Рис. 6.
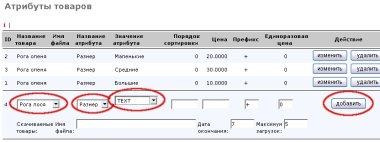
Устанавливаем атрибут Размер (с типом textarea) товару Рога лося.
В колонке Название товара выбираем - Рога лося.
В колонке Название атрибута выбираем - Размер.
В колонке Значение атрибута выбираем - TEXT.
Примечание
В колонке Значение атрибута для типов text и textarea обязательно нужно выбирать TEXT и никак иначе.
Затем нажимаем кнопку Добавить - рис. 7.

Рис. 7.
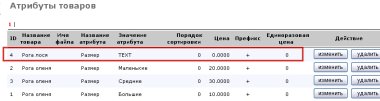
Убеждаемся, что товару Рога лося установлен атрибут Размер со значением TEXT - рис. 8.

Рис. 8.
Всё, настройка типа атрибута закончена.
Вот таким вот образом устанавливаются типы атрибутов.
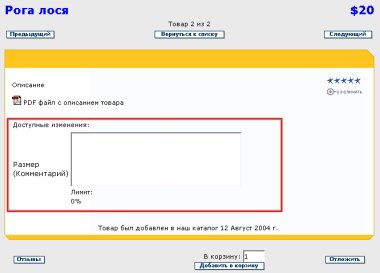
Теперь в каталоге, на странице карточки товара Рога лося, Вы можете видеть текстовый блок, куда покупатель может вписывать свой текст - рис. 9.

Рис. 9.
На этом всё.